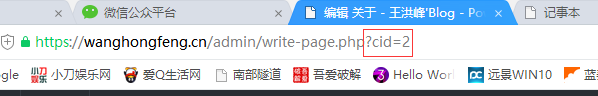
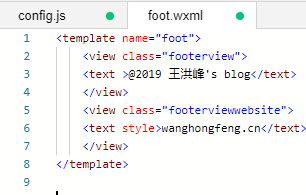
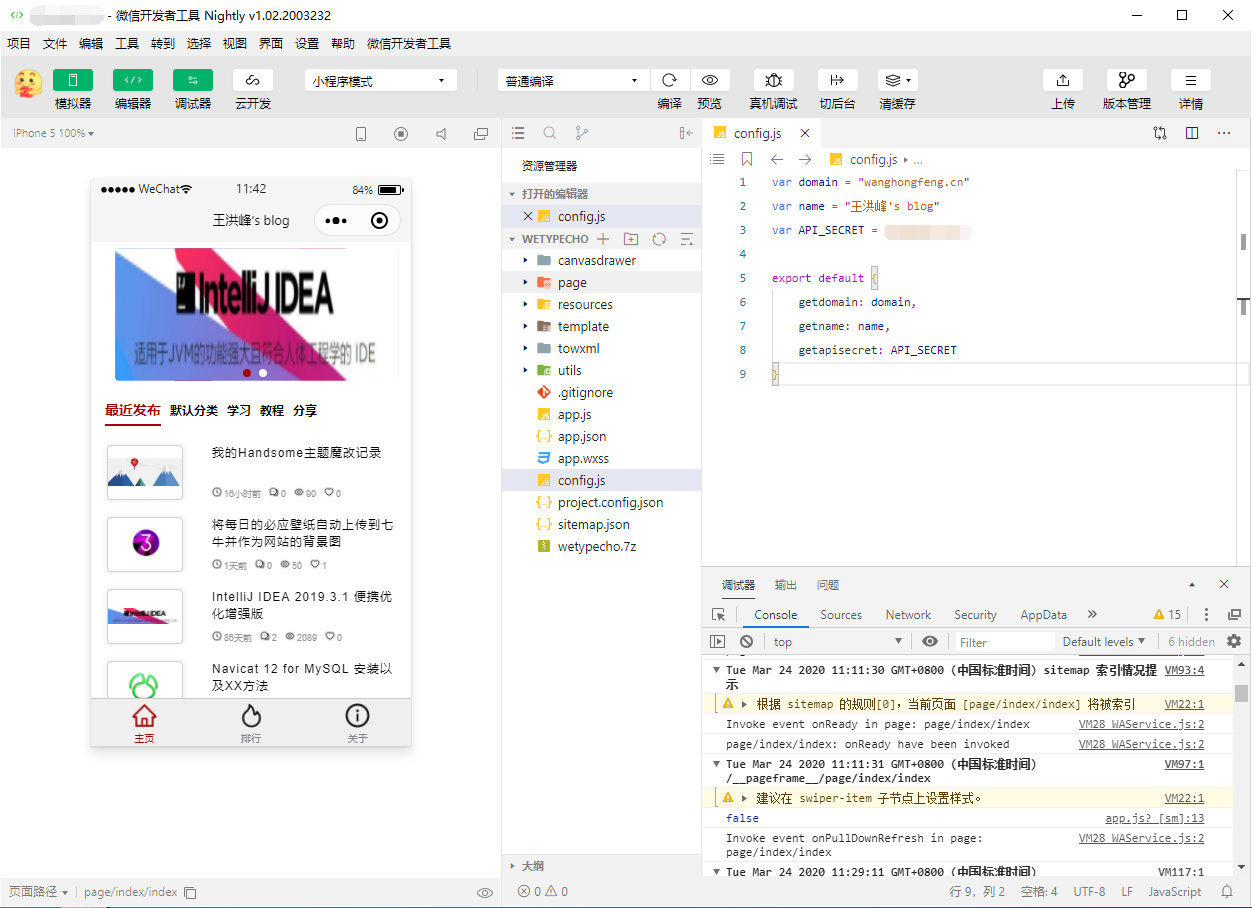
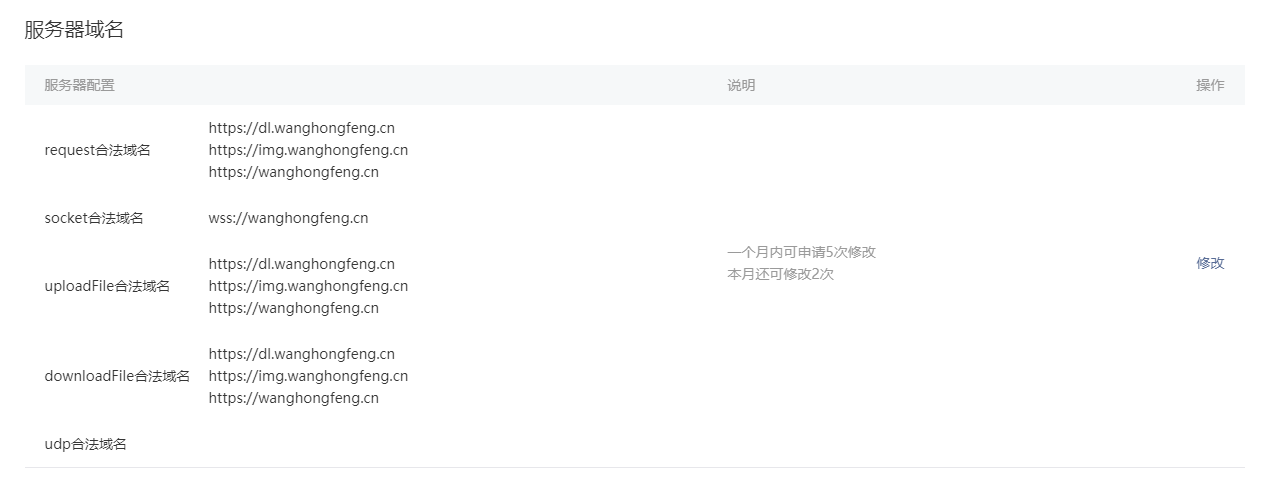
Loading... * # 以下是安装教程 ## 简介 众所周知,现在由于移动互联网的普及,网站访问量下降,导致个人站长非常难混。WeTypecho则能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序,帮助您在一定程度上获取更多来自微信的流量。WeTypecho的配置非常简单,按照步骤很快就能完成。 ## 插件功能 * 首页预览置顶文章 * 支持评论,回复,点赞 * 支持内容转发,分享到朋友圈 * 图片及视频显示 * 支持 markdown,html 解析 ## 安装需求 * 支持php的虚拟主机或服务器 * 已备案的域名 * 必须启用 HTTPS * 已注册的微信小程序 ## 插件设置 1. 首先你需要在**Github**上下载源代码 [点此下载](https://wanghongfeng.cn/go/aHR0cHM6Ly9naXRodWIuY29tL01pbmdsaWFuZ0x1L1dlVHlwZWNobw) 如果你是用的是和我一样的**Handsome**主题 请[下载这一个](https://wanghongfeng.cn/go/aHR0cHM6Ly9naXRodWIuY29tL29kdWFuZy93ZXR5cGVjaG8tZm9yLWhhbmRzb21l) 2. 下载完之后压缩包内有两个文件夹,`we-typecho-plugin`为在博客端的插件,`wetypecho`是小程序的源码 把 `we-typecho-plugin`上传至 `/usr/plugins`目录下并改名为 `WeTypecho` (注意大小写) 进入 Typecho 后台启用 WeTypecho 插件,点设置配置插件的各项配置 [ 配置信息 ](https://files.wanghongfeng.cn/uploads/P2lgQYCn_xcx_info1.png) api密钥自己设置,用于防止恶意请求 小程序的 `appid`和 `APP secret ID` 可在微信小程序平台获取 关于页面的CID就是你编辑关于页面时地址栏上的cid. 如下图,关于页面的cid就为2 [ ](https://files.wanghongfeng.cn/uploads/LfO5inaJ_about_cid.png) **openid**可在小程序正式审核通过后在后台 [控制台]→[WeTypecho]中查看 ## 小程序端配置 [点击这里下载微信开发者工具](https://wanghongfeng.cn/go/aHR0cHM6Ly9kZXZlbG9wZXJzLndlaXhpbi5xcS5jb20vbWluaXByb2dyYW0vZGV2L2RldnRvb2xzL2Rvd25sb2FkLmh0bWw) 下载完成后,使用小程序管理员账号登录开发者工具,修改以下文件 进入Wetypecho目录,根目录下有一个 `config.js`,打开编辑 [](https://files.wanghongfeng.cn/uploads/jsTC8Rk5_xcx_info2.png) `domain`是你的域名,不用加http(s) ,`name`修改为你的网站名称 `API_SECRET`必须与WeTypecho插件中的API密钥配置一样。 保存关闭。然后打开根目录下的 `app.json`[ ](https://files.wanghongfeng.cn/uploads/zkwBNpoE_xcx_info3.png) `navigationBarTitleText`这个值为自己的网站名。 然后打开Template目录下的 `foot.wxml`,修改页脚的版权 [](https://files.wanghongfeng.cn/uploads/fgzT7Z22_xcx_info4.png) 至此小程序端的配置就完成了,左侧可以直接预览小程序。 [ ](https://files.wanghongfeng.cn/uploads/mQod5yga_devtool.png) 然后去微信官方小程序平台,设置->开发设置,服务器域名。 [ ](https://files.wanghongfeng.cn/uploads/qkghysDj_server_domain.png) 在这里需要加上你的网站的域名,图床的域名,以及各种资源域名。 所有的配置完之后就可以上传代码并提交审核了,审核的时候请选择 `工具 > 信息查询` ## 常见问题: 1. 不显示缩略图 给文章添加一个自定义的thumb字段,内容为缩略图图片的地址 2. 开发者工具里有404报错 请检查wetypecho插件里的各项配置内容是否正确,开发者工具的密钥是否填写正确。 3. Handsome专用版关于页面无法显示正文 下载普通版本的wetypecho,替换掉page/about目录下的文件。 4. 上传时出现 `Error: app.wxss: Cannot read property 'toLowerCase' of undefined`报错 解决办法:删除 `app.wxss`文件中 `.stat_list_item`类选择器中的 `border-bottom-color`样式即可 5. 出现 `Call to undefined method Typecho\Response::throwJson()` 报错 解决方法 在 `var/Typecho/Response.php`的最后一个 `}`前添加以下代码 ``` /** * 抛出ajax的回执信息 * * @access public * @param string $message 消息体 * @return void */ public function throwXml($message) { /** 设置http头信息 */ $this->setContentType('text/xml'); /** 构建消息体 */ echo '<?xml version="1.0" encoding="' . $this->getCharset() . '"?>', '<response>', $this->_parseXml($message), '</response>'; /** 终止后续输出 */ exit; } /** * 抛出json回执信息 * * @access public * @param mixed $message 消息体 * @return void */ public function throwJson($message) { /** 设置http头信息 */ $this->setContentType('application/json'); echo json_encode($message); /** 终止后续输出 */ exit; } ``` 最后修改:2023 年 05 月 16 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏
此处评论已关闭